
An object clipped by another object.
clipped_by may be used to slice off portions of any shape. In many cases it will also result in faster rendering times than other methods of altering a shape.
Often you will want to use the clipped_by and bounded_by options with the same object. The following shortcut saves typing and uses less memory.
This tells POV-Ray to use the same box as a clip that was used as a bounds.
Normally bounding shapes are not necessary but there are cases where they can be used to speed up the rendering of complex objects. Bounding shapes tell the ray-tracer that the object is totally enclosed by a simple shape. When tracing rays, the ray is first tested against the simple bounding shape. If it strikes the bounding shape the ray is further tested against the more complicated object inside. Otherwise the entire complex shape is skipped, which greatly speeds rendering.
To use bounding shapes, simply include the following lines in the declaration of your object:
An example of a bounding shape:
The best bounding shape is a sphere or a box since these shapes are highly optimized, although, any shape may be used. If the bounding shape is itself a finite shape which responds to bounding slabs then the object which it encloses will also be used in the slab system.
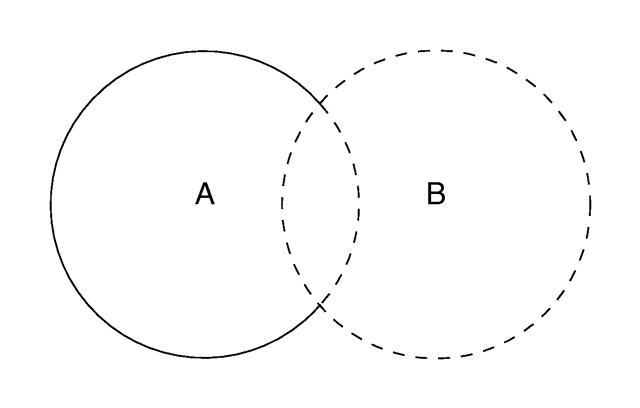
CSG shapes can benefit from bounding slabs without a bounded_by statement however they may do so inefficiently in intersection, difference and merge. In these three CSG types the automatic bound used covers all of the component objects in their entirety. However the result of these intersections may result in a smaller object. Compare the sizes of the illustrations for union and intersection in the CSG section above. It is possible to draw a much smaller box around the intersection of A and B than the union of A and B yet the automatic bounds are the size of the union of A and B regardless of the kind of CSG specified.
While it is almost always a good idea to manually add a bounded_by to intersection, difference and merge, it is often best to not bound a union. If a union has no bounded_by and no clipped_by POV-Ray can internally split apart the components of a union and apply automatic bounding slabs to any of its finite parts. Note that some utilities such as raw2pov may be able to generate bounds more efficiently than POV-Ray's current system. However most unions you create yourself can be easily bounded by the automatic system. For technical reasons POV-Ray cannot split a merge object. It is probably best to hand bound a merge, especially if it is very complex.
Note that if bounding shape is too small or positioned incorrectly it may clip the object in undefined ways or the object may not appear at all. To do true clipping, use clipped_by as explained above. Often you will want to use the clipped_by and bounded_by options with the same object. The following shortcut saves typing and uses less memory.
This tells POV-Ray to use the same box as a bounds that was used as a clip.
In order to get a hollow CSG object you just have to make the top level object hollow. All children will assume the same hollow state except their state is explicitly set. The following example will set both spheres inside the union hollow
while the next example will only set the second sphere hollow because the first sphere was explicitly set to be not hollow.
Simply attach the keyword as follows:
Lower order polynomials are trivial to solve while higher order polynomials require iterative algorithms to solve them. One of those algorithms is the Sturmian root solver.
The following list shows all objects for which the Sturmian root solver can be used.
A plain texture consists of a single pigment, an optional normal, a single finish and optionally one or more halos. A special texture combines two or more textures using a pattern or blending function. Special textures may be made quite complex by nesting patterns within patterns. At the innermost levels however, they are made up from plain textures. Note that although we call a plain texture plain it may be a very complex texture. The term plain only means that it has a single pigment, normal, finish and halo.
The most complete form for defining a plain texture is as follows:
Each of the items in a texture are optional but if they are present the identifier must be first and the transformations must be last. The pigment, normal and finish parameters modify any pigment, normal and finish already specified in the TEXTURE_IDENTIFIER. Any halos are added to the already existing halos. If no texture identifier is specified the pigment, normal and finish statements modify the current default values and any halo is added to the default halo, if any. TRANSFORMATIONs are translate, rotate, scale and matrix statements. They should be specified last.
The sections below describe all of the options available in pigments, normals, finishes and halos. Special textures are covered later.
The color you define is the way you want the object to look if fully illuminated. You pick the basic color inherent in the object and POV-Ray brightens or darkens it depending on the lighting in the scene. The parameter is called pigment because we are defining the basic color the object actually is rather than how it looks.
The most complete form for defining a pigment is as follows:
Each of the items in a pigment are optional but if they are present, they should be in the order shown above to insure that the results are as expected. Any items after the PIGMENT_IDENTIFIER modify or override settings given in the identifier. If no identifier is specified then the items modify the pigment values in the current default texture. Valid PIGMENT_MODIFIERS are color_map, pigment_map, image_map and quick_color statements as well as any of the generic PATTERN_MODIFIERS such as translate, rotate, scale, turbulence, wave shape and warp statements. Such modifiers apply only to the pigment and not to other parts of the texture. Modifiers should be specified last.
The various pattern types fall into roughly four categories. Each category is discussed below. They are solid color, color list patterns, color mapped patterns and image maps.
A color specification consists of the option keyword color followed by a color identifier or by a specification of the amount of red, green, blue, filtered and unfiltered transparency in the surface. See section "Specifying Colors" for more details about colors. Any pattern modifiers used with a solid color are ignored because there is no pattern to modify.
Each COLORn is any valid color specification. There should be a comma between each color or the color keyword should be used as a separator so that POV-Ray can determine where each color specification starts and ends.
Each of the various pattern types available is in fact a mathematical function that takes any x, y, z location and turns it into a number between 0.0 and 1.0 inclusive. That number is used to specify what mix of colors to use from the color map.
A color map is specified by...
Where NUM_1, NUM_2, ... are float values between 0.0 and 1.0 inclusive. COLOR_1, COLOR_2, ... are color specifications. Note that the [] brackets are part of the actual statement. They are not notational symbols denoting optional parts. The brackets surround each entry in the color map. There may be from 2 to 256 entries in the map. The alternate spelling colour_map may be used.
For example
The pattern function is evaluated and the result is a value from 0.0 to 1.0. If the value is less than the first entry (in this case 0.1) then the first color (red) is used. Values from 0.1 to 0.3 use a blend of red and yellow using linear interpolation of the two colors. Similarly values from 0.3 to 0.6 blend from yellow to blue. Note that the 3rd and 4th entries both have values of 0.6. This causes an immediate abrupt shift of color from blue to green. Specifically a value that is less than 0.6 will be blue but exactly equal to 0.6 will be green. Moving along, values from 0.6 to 0.8 will be a blend of green and cyan. Finally any value greater than or equal to 0.8 will be cyan.
If you want areas of unchanging color you simply specify the same color for two adjacent entries. For example:
In this case any value from 0.3 to 0.6 will be pure yellow.
The color_map keyword may be used with any pattern except brick, checker, hexagon and image_map. You may declare and use color_map identifiers. For example:
Section 7.5.7.2
Bounded_By
Section 7.5.7.3
Hollow
Section 7.5.7.4
No_Shadow
Section 7.5.7.5
Sturm
blob
cubic
lathe (only with quadratic splines)
poly
prism (only with cubic splines)
quartic
sor
Section 7.6
Textures
Section 7.6.1
Pigment
Section 7.6.1.1
Solid Color Pigments
Section 7.6.1.2
Color List Pigments
Section 7.6.1.3
Color Maps
Table Of Contents