Section 4.3.3
Cylinder Object
Section 4.3.4
Plane Object
The object defined here is an infinite plane. The vector <0,1,0> is the surface normal of the plane (i.e. if we were standing on the surface, the normal points straight up). The number afterward is the distance that the plane is displaced along the normal from the origin - in this case, the floor is placed at y=-1 so that the sphere at y=1, radius=2, is resting on it.
We note that even though there is no texture statement there is an implied texture here. We might find that continually typing statements that are nested like texture {pigment} can get to be tiresome so POV-Ray let's us leave out the texture statement under many circumstances. In general we only need the texture block surrounding a texture identifier (like the T_Stone25 example above), or when creating layered textures (which are covered later).
This pigment uses the checker color pattern and specifies that the two colors red and blue should be used.
Because the vectors <1,0,0>, <0,1,0> and <0,0,1> are used frequently, POV-Ray has three built-in vector identifiers x, y and z respectively that can be used as a shorthand. Thus the plane could be defined as:
Note that we do not use angle brackets around vector identifiers.
Looking at the floor, we notice that the ball casts a shadow on the floor. Shadows are calculated very accurately by the ray-tracer, which creates precise, sharp shadows. In the real world, penumbral or "soft" shadows are often seen. Later we will learn how to use extended light sources to soften the shadows.
We should be aware that the shapes described below are not trivial to understand. We needn't be worried though if we do not know how to use them or how they work. We just try the examples and play with the features described in the reference chapter. There is nothing better than learning by doing.
Bezier patches are actually very useful and, with a little practice, some pretty amazing things can be created with them. For our first tutorial, let's make a sort of a teepee/tent shape using a single sheet patch.
First, we start moray and, from the main edit screen, we click on "CREATE". We Name our object Teepee. The "CREATE BEZIER PATCH" dialogue box will appear. We have to make sure that "SHEET" is depressed. We click on "OK, CREATE". At the bottom of the main edit screen, we click on "EXTENDED EDIT".
We hold the cursor over the "TOP" view and right click to make the pop-up menu appear. We click on "MAXIMIZE". We [ALT]-drag to zoom in a little. We click on "MARK ALL", and under the transformation mode box, "UFRM SCL". We drag the mouse to scale the patch until it is approximately four units wide. We click on "TRANSLATE", and move the patch so that its center is over the origin. We right click "MINIMIZE" and "UNMARK ALL".
We [SHIFT]-drag a box around the lower right control point to mark it. We [ALT]-zoom into the "FRONT" view so that we can see the patch better. In the "FRONT" view, we "TRANSLATE" that point 10 units along the negative z-axis (we note that in MORAY z is up). We "UNMARK ALL". We repeat this procedure for each of the other three corner points. We make sure we remember to "UNMARK ALL" once each point has been translated. We should have a shape that looks as though it is standing on four pointed legs. We "UNMARK ALL".
Working once again in the "TOP" view, we [SHIFT]-drag a box around the four center control points to mark them. We right-click over the "TOP" view and "MAXIMIZE". We click on "UFRM SCL" and drag the mouse to scale the four points close together. We [ALT]-drag to zoom closer and get them as close together as we can. We [ALT]-drag to zoom out, right click and "MINIMIZE".
In the "FRONT" view, we "TRANSLATE" the marked points 10 units along the positive z-axis. We "UNMARK ALL". The resulting shape is quite interesting, was simple to model, and could not be produced using CSG primitives. Now let's use it in a scene.
We click on "DONE" to return to the main edit screen. We note that U_STEPS and V_STEPS are both set to 3 and flatness is set to 0.01. We leave them alone for now. We click on "FILES" and then "SAVE SEL" (save selection). We name our new file teepee1.mdl. We press [F3] and open teepee1.mdl. There is no need to save the original file. When teepee1 is open, we create a quick "dummy" texture (moray will not allow us to export data without a texture). We use white with default finish and name it TeePeeTex. We apply it to the object, save the file and press [CTRL-F9]. moray will create two files: teepee1.inc and teepee1.pov.
We exit moray and copy teepee1.inc and teepee1.pov into our working directory where we are doing these tutorials. We create a new file called bezdemo.pov and edit it as follows:
Using a text editor, we create and declare a simple texture for our teepee object:
We paste in the bezier patch data from teepee1.pov (the additional object keywords added by moray were removed):
We add the above rotations so that the patch is oriented to POV-Ray's left-handed coordinate system (remember the patch was made in moray in a right handed coordinate system), so we can see all four legs. Rendering this at 200x150 -a we see pretty much what we expect, a white teepee over a green and yellow checkered plane. Let's take a little closer look. We render it again, this time at 320x200.
Now we see that something is amiss. There appears to be sharp angling, almost like faceting, especially near the top. This is indeed a kind of faceting and is due to the U_STEPS and V_STEPS parameters. Let's change these from 3 to 4 and see what happens.
That's much better, but it took a little longer to render. This is an unavoidable tradeoff. If we want even finer detail, we must use a U_STEPS and V_STEPS value of 5 and set flatness to 0. But we must expect to use lots of memory and an even longer tracing time.
Well, we can't just leave this scene without adding a few items just for interest. We declare the patch object and scatter a few of them around the scene:
That looks good. Let's do something about that boring gray background. We delete the background declaration and replace it with:
This adds a pleasing cirrus-cloud filled sky. Now, let's change the checkered plane to rippled sand dunes:
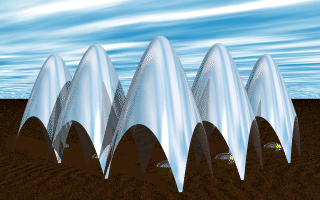
We render this at 320x240 -a. Not bad! Let's just add one more element. Let's place a golden egg under each of the teepees. And since this is a bezier patch tutorial, let's make the eggs out of bezier patches.
We return to moray and create another bezier patch. We name it Egg1 and select "CYLINDRICAL 2 - PATCH" from the "CREATE BEZIER PATCH" dialogue box. We click on "EXTENDED EDIT". We "MARK ALL" and rotate the patch so that the cylinder lays on its side. We "UNMARK ALL". In the "FRONT" view, we [SHIFT]-drag a box around the four points on the right end to mark them. In the "SIDE" view, we right click and "MAXIMIZE". We [ALT]-drag to zoom in a little closer. We "UFRM SCL" the points together as close as possible. We zoom in closer to get them nice and tight. We zoom out, right click and "MINIMIZE".
We click on "TRANSLATE" and drag the points to the left so that they are aligned on the z-axis with the next group of four points. This should create a blunt end to the patch. We repeat this procedure for the other end. We "UNMARK ALL".
In the "FRONT" view, the control grid should be a rectangle now and the patch should be an ellipsoid. We [SHIFT]-drag a box around the upper right corner of the control grid to mark those points. We then [SHIFT]-drag a box around the lower right corner to mark those points as well. In the "SIDE" view, we "UFRM SCL" the points apart a little to make that end of the egg a little wider than the other. We "UNMARK ALL".
The egg may need a little proportional adjustment. We should be able to "MARK ALL" and "LOCAL SCL" in the three views until we get it to look like an egg. When we are satisfied that it does, we "UNMARK ALL" and click on done. Learning from our teepee object, we now go ahead and change U_STEPS and V_STEPS to 4.
We create a dummy texture, white with default finish, name it EggTex and apply it to the egg. From the FILES menu, we "SAVE SEL" to filename egg1.mdl. We load this file and export ([CTRL F9]). We exit moray and copy the files egg1.inc and egg1.pov into our working directory.
Back in bezdemo.pov, we create a nice, shiny gold texture:
And while we're at it, let's dandy up our TeePeeTex texture:
Now we paste in our egg patch data and declare our egg:
We now place a copy of the egg under each teepee. This should require only the x- and z-coordinates of each teepee to be changed:
We render this at 320x240 -A. Everything looks good so we run it again at 640x480 +A. Now we see that there is still some faceting near the top of the teepees and on the eggs as well. The only solution is to raise U_STEPS and V_STEPS from 4 to 5 and set flatness to 0 for all our bezier objects. We make the changes and render it again at 640x480 +A.
Section 4.3.5
Standard Include Objects
Section 4.4
Advanced Shapes
Section 4.4.1
Bicubic Patch Object
Scene build with different Bezier patches.
Table Of Contents