
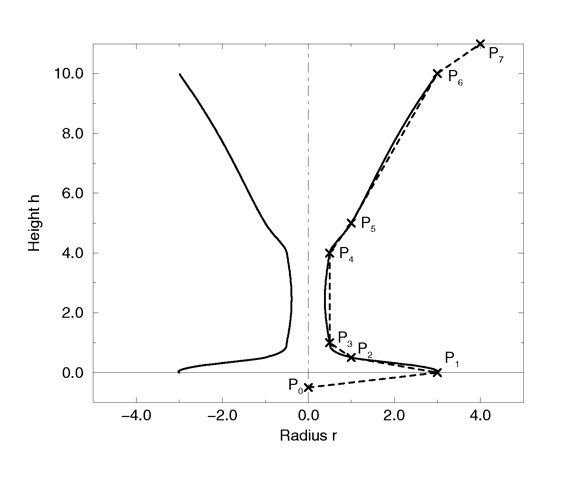
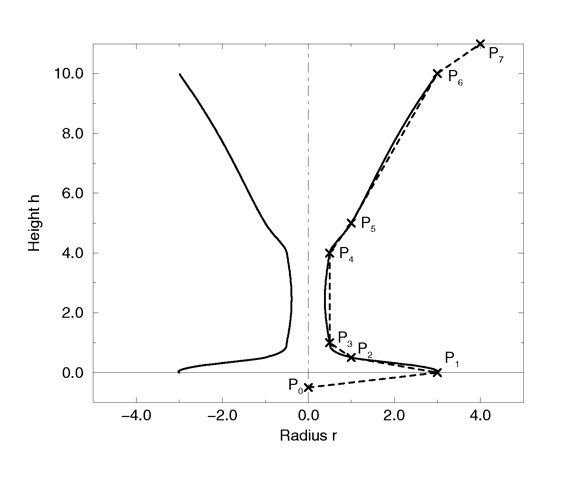
The point configuration of our cup object.
We first start by thinking about the shape of the final object. It is quite difficult to come up with a set of points that describe a given curve without the help of a modelling program supporting POV-Eay's surface of revolution object. If such a program is available we should take advantage of it.

We will use the point configuration shown in the figure above. There are eight points describing the curve that will be rotated about the y-axis to get our cup. The curve was calculated using the method described in the reference section (see "Surface of Revolution").
Now it is time to come up with a scene that uses the above SOR object. We edit a file called sordemo.pov and enter the following text.
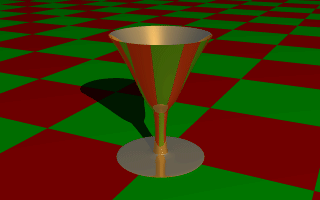
The scene contains our cup object resting on a checkered plane. Tracing this scene at a resolution of 320x200 results in the image below.

The surface of revolution is described by starting with the number of points followed by the points with ascending heights. Each point determines the radius the curve for a given height. E. g. the first point tells POV-Ray that at height -0.5 the radius is 0. We should take care that each point has a larger height than its predecessor. If this is not the case the program will abort with an error message.
For this tutorial, we will make two uses of the text object. First, let's just make some block letters sitting on a checkered plane. Any TTF font should do, but for this tutorial, we will use the ones bundled with POV-Ray 3.0.
We create a file called textdemo.pov and edit it as follows:
Now let's add the text object. We will use the font timrom.ttf and we will create the string POV-RAY 3.0. For now, we will just make the letters red. The syntax is very simple. The first string in quotes is the font name, the second one is the string to be rendered. The two floats are the thickness and offset values. The thickness float determines how thick the block letters will be. Values of .5 to 2 are usually best for this. The offset value will add to the kerning distance of the letters. We will leave this a 0 for now.
Rendering this at 200x150 -A, we notice that the letters are off to the right of the screen. This is because they are placed so that the lower left front corner of the first letter is at the origin. To center the string we need to translate it -x some distance. But how far? In the docs we see that the letters are all 0.5 to 0.75 units high. If we assume that each one takes about 0.5 units of space on the x-axis, this means that the string is about 6 units long (12 characters and spaces). Let's translate the string 3 units along the negative x-axis.
That's better. Now let's play around with some of the parameters of the text object. First, let's raise the thickness float to something outlandish... say 25!
Actually, that's kind of cool. Now let's return the thickness value to 1 and try a different offset value. Change the offset float from 0 to 0.1 and render it again.
Wait a minute?! The letters go wandering off up at an angle! That is not what the docs describe! It almost looks as if the offset value applies in both the x- and y-axis instead of just the x axis like we intended. Could it be that a vector is called for here instead of a float? Let's try it. We replace 0.1 with 0.1*x and render it again.
That works! The letters are still in a straight line along the x-axis, just a little further apart. Let's verify this and try to offset just in the y-axis. We replace 0.1*x with 0.1*y. Again, this works as expected with the letters going up to the right at an angle with no additional distance added along the x-axis. Now let's try the z-axis. We replace 0.1*y with 0.1*z. Rendering this yields a disappointment. No offset occurs! The offset value can only be applied in the x- and y-directions.
Let's finish our scene by giving a fancier texture to the block letters, using that cool large thickness value, and adding a slight y-offset. For fun, we will throw in a sky sphere, dandy up our plane a bit, and use a little more interesting camera viewpoint (we render the following scene at 640x480 +A0.2):
Let's try using text in a CSG object. We will attempt to create an inlay in a stone block using a text object. We create a new file called textcsg.pov and edit it as follows:
Now let's create the block. We want it to be about eight units across because our text string (POV-RAY 3.0) is about six units long. We also want it about four units high and about one unit deep. But we need to avoid a potential coincident surface with the text object so we will make the first z-coordinate 0.1 instead of 0. Finally, we will give this block a nice stone texture.
Next, we want to make the text object. We can use the same object we used in the first tutorial except we will use slightly different thickness and offset values.
We remember that the text object is placed by default so that its front surface lies directly on the x-y-plane. If the front of the box begins at z=0.1 and thickness is set at 0.15, the depth of the inlay will be 0.05 units. We place a difference block around the two objects.
We render this at 200x150 -A. We can see the inlay clearly and that it is indeed a bright gold color. We re-render at 640x480 +A0.2 to see the results more clearly, but be forewarned... this trace will take a little time.
We create a file called tordemo.pov and edit it as follows:
We trace the scene. Well, it's a donut alright. Let's try changing the major and minor radius values and see what happens. We change them as follows:
That looks more like a hula-hoop! Let's try this:
Whoa! A donut with a serious weight problem!
With such a simple syntax, there isn't much else we can do to a torus besides change its texture... or is there? Let's see...
Torii are very useful objects in CSG. Let's try a little experiment. We make a difference of a torus and a box:
Interesting... a half-torus. Now we add another one flipped the other way. Only, let's declare the original half-torus and the necessary transformations so we can use them again:
Now we create a union of two Half_Torus objects:
This makes an S-shaped object, but we can't see the whole thing from our present camera. Let's add a few more links, three in each direction, move the object along the +z-direction and rotate it about the +y-axis so we can see more of it. We also notice that there appears to be a small gap where the half torii meet. This is due to the fact that we are viewing this scene from directly on the x-z-plane. We will change the camera's y-coordinate from 0 to 0.1 to eliminate this.
Rendering this we see a cool, undulating, snake-like something-or-other. Neato. But we want to model something useful, something that we might see in real life. How about a chain?
Thinking about it for a moment, we realize that a single link of a chain can be easily modeled using two half toruses and two cylinders. We create a new file. We can use the same camera, background, light source and declared objects and transformations as we used in tordemo.pov:
Now, we make a complete torus of two half toruses:
This may seem like a wasteful way to make a complete torus, but we are really going to move each half apart to make room for the cylinders. First, we add the declared cylinder before the union:
We then add two chain segments to the union and translate them so that they line up with the minor radius of the torus on each side:
Now we translate the two half toruses +y and -y so that the clipped ends meet the ends of the cylinders. This distance is equal to half of the previously declared Torus_Translate:
We render this and viola! A single link of a chain. But we aren't done yet! Whoever heard of a green chain? We would rather use a nice metallic color instead. First, we remove any pigment blocks in the declared toruses and cylinders. Then we add the following before the union:
We then add the texture to the union and declare the union as a single link:
Now we make a union of two links. The second one will have to be translated +y so that its inner wall just meets the inner wall of the other link, just like the links of a chain. This distance turns out to be double the previously declared Torus_Translate minus 2 (twice the minor radius). This can be described by the expression:
We declare this expression as follows:
In the object block, we will use this declared value so that we can multiply it to create other links. Now, we rotate the second link 90*y so that it is perpendicular to the first, just like links of a chain. Finally, we scale the union by 1/4 so that we can see the whole thing:
We render this and we will see a very realistic pair of links. If we want to make an entire chain, we must declare the above union and then create another union of this declared object. We must be sure to remove the scaling from the declared object:
Now we declare our chain:
And finally we create our chain with a couple of transformations to make it easier to see. These include scaling it down by a factor of 1/10, and rotating it so that we can clearly see each link:
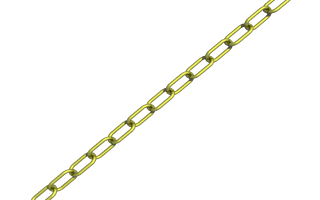
We render this and we should see a very realistic gold chain stretched diagonally across the screen.
Text carved from stone.
Section 4.4.11
Torus Object
The torus object can be used to create chains.
Table Of Contents