After this transformation the color entry at position 0 will be at the bottom of the sky sphere, i. e. below us, and the color at position 1 will be at the top, i. e. above us.
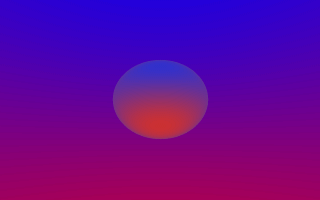
The colors for all other positions are interpolated between those two colors as you can see in the resulting image.

A simple gradient sky sphere.
If you want to start one of the colors at a specific angle you'll first have to convert the angle to a color map index. This is done by using the formula
color_map_index = (1 - cos(angle)) / 2
where the angle is measured against the negated earth's surface normal. This is the surface normal pointing towards the center of the earth. An angle of 0 degrees describes the point below us while an angle of 180 degrees represents the zenith.
In POV-Ray you first have to convert the degree value to radian values as it is shown in the following example.
This scene uses a color gradient that starts with a red color at 30 degrees and blends into the blue color at 120 degrees. Below 30 degrees everything is red while above 120 degrees all is blue.
Section 4.10.2.2
Adding the Sun
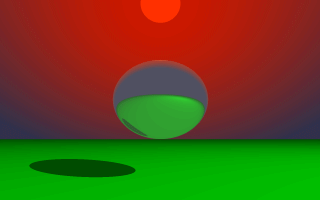
The sky sphere we use is shown below. A ground plane is also added for greater realism (skysph2.pov).
The gradient pattern and the transformation inside the pigment are the same as in the example in the previous section.
The color map consists of three colors. A bright, slightly yellowish red that is used for the sun, a darker red for the halo and a dark blue for the night sky. The sun's color covers only a very small portion of the sky sphere because we don't want the sun to become too big. The color is used at the color map values 0.000 and 0.002 to get a sharp contrast at value 0.002 (we don't want the sun to blend into the sky). The darker red color used for the halo blends into the dark blue sky color from value 0.002 to 0.200. All values above 0.200 will reveal the dark blue sky.
The rotate -135*x statement is used to rotate the sun and the complete sky sphere to its final position. Without this rotation the sun would be at 0 degrees, i.e. right below us.

A red sun descends into the night.
Looking at the resulting image you'll see what impressive effects you can achieve with the sky sphere.
Section 4.10.2.3
Adding Some Clouds

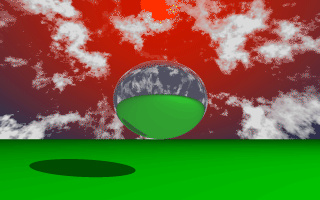
A cloudy sky with a setting sun.
The sky sphere has one drawback as you might notice when looking at the final image (skysph3.pov). The sun doesn't emit any light and the clouds will not cast any shadows. If you want to have clouds that cast shadows you'll have to use a real, large sphere with an appropriate texture and a light source somewhere outside the sphere.
Section 4.10.3
The Fog
The usage of both fog types will be described in the next sections in detail.
Section 4.10.3.1
A Constant Fog
The distance value determines the distance at which 36.8% of the background are still visible (for a more detailed explanation of how the fog is calculated read the reference section "Fog").
The fog color can be used to create anything from a pure white to a red, blood-colored fog. You can also use a black fog to simulate the effect of a limited range of vision.
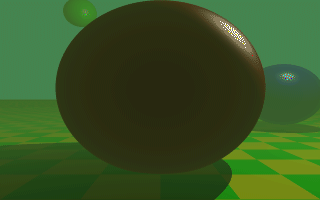
The following example will show you how to add fog to a simple scene (fog1.pov).

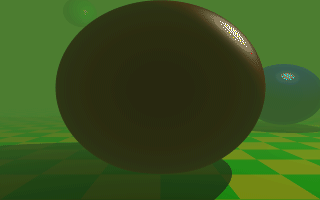
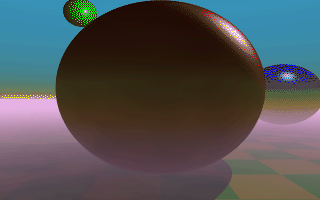
A foggy scene.
According to their distance the spheres in this scene more or less vanish in the greenish fog we used, as does the checkerboard plane.
Section 4.10.3.2
Setting a Minimum Translucency
Using as transmittance value of 0.2 as in
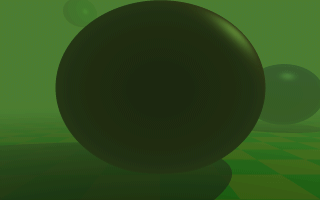
the fog's translucency never drops below 20% as you can see in the resulting image (fog2.pov).

Adding a translucency threshold you make sure that the background does not vanish.
Section 4.10.3.3
Creating a Filtering Fog
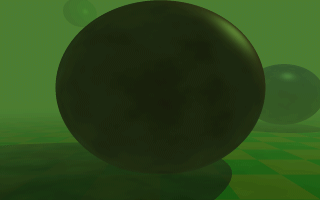
The filter value determines the amount of light that is filtered by the fog. In our example 100% of the light passing through the fog will be filtered by the fog. If we had used a value of 0.7 only 70% of the light would have been filtered. The remaining 30% would have passed unfiltered.

A filtering fog.
You'll notice that the intensity of the objects in the fog is not only diminished due to the fog's color but that the colors are actually influenced by the fog. The red and especially the blue sphere got a green hue.
Section 4.10.3.4
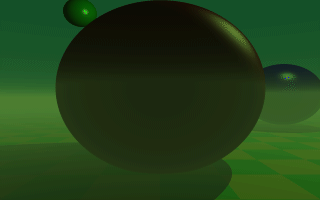
Adding Some Turbulence to the Fog

Adding some turbulence makes the fog more interesting.
The turbulence keyword is used to specify the amount of turbulence used while the turb_depth value is used to move the point at which the turbulence value is calculated along the viewing ray. Values near zero move the point to the viewer while values near one move it to the intersection point (the default value is 0.5). This parameter can be used to avoid noise that may appear in the fog due to the turbulence (this normally happens at very far away intersection points, especially if no intersection occurs, i. e. the background is hit). If this happens just lower the turb_depth value until the noise vanishes.
You should keep in mind that the actual density of the fog does not change. Only the distance-based attenuation value of the fog is modified by the turbulence value at a point along the viewing ray.
The following example (fog5.pov) uses a ground fog which has a constant density below y=25 (the center of the red sphere) and quickly falls off for increasing altitudes.
Just try the following example (fog6.pov).
You can combine constant density fogs, ground fogs, filtering fogs, non-filtering fogs, fogs with a translucency threshold, etc.
Section 4.10.3.5
Using Ground Fog
The ground fog only covers the lower parts of the world.
Section 4.10.3.6
Using Multiple Layers of Fog
Quite nice results can be achieved using multiple layers of fog.
Table Of Contents