Section 7.3.1
Transformations
Section 7.3.1.1
Translate
will move the sphere from <10,10,10> to < 5,12,11>. It does not move it to the absolute location <-5,2,1>. Translating by zero will leave the element unchanged on that axis. For example:
Section 7.3.1.2
Scale
Scale is used to stretch or squish an element. Values larger than one stretch the element on that axis while values smaller than one are used to squish it. Scale is relative to the current element size. If the element has been previously re-sized using scale then scale will size relative to the new size. Multiple scale values may used.
For example
will stretch and smash the sphere into an ellipsoid shape that is twice the original size along the x-direction, remains the same size in the y-direction and is half the original size in the z-direction.
If a lone float expression is specified it is promoted to a three component vector whose terms are all the same. Thus the item is uniformly scaled by the same amount in all directions. For example:
Section 7.3.1.3
Rotate
Note that the order of the rotations does matter. Rotations occur about the x-axis first, then the y-axis, then the z-axis. If you are not sure if this is what you want then you should only rotate on one axis at a time using multiple rotation statements to get a correct rotation. As in
Rotation is always performed relative to the axis. Thus if an object is some distance from the axis of rotation it will not only rotate but it will orbit about the axis as though it was swinging around on an invisible string.
To work out the rotation directions you must perform the famous Computer Graphics Aerobics exercise as explained in the section "Understanding POV-Ray's Coordinate System".
Section 7.3.1.4
Matrix Keyword
Where m00 through m32 are float expressions that specify the elements of a 4*4 matrix with the fourth column implicitly set to <0,0,0,1>. A point P, P=<px, py, pz>, is transformed into Q, Q=<qx, qy, qz> by
Normally you won't use the matrix keyword because it's less descriptive than the transformation commands and harder to visualize. There is an intersecting aspect of the matrix command though. It allows more general transformation like shearing. The following matrix causes an object to be sheared along the y-axis.
Similarly scaling after translation also moves an object unexpectedly. If you scale after you translate the scale will multiply the translate amount. For example
will translate to <20,24,28> instead of < 5,6,7>. Be careful when transforming to get the order correct for your purposes.
Where IDENT is the identifier to be declared and TRANSFORMATION is one or more translate, rotate, scale or matrix specifications or a previously declared transform identifier. A transform identifier is invoked by the transform keyword without any brackets as shown here:
On extremely complex CSG objects with lots of components it may speed up parsing if you apply a declared transformation rather than the individual translate, rotate, scale or matrix specifications. The transform is attached just once to each component. Applying each individual translate, rotate, scale or matrix specifications takes long. This only affects parsing - rendering works the same either way.
Transformations may also be independently applied to pigment patterns and surface normal patterns. Note that scaling a normal pattern affects only the width and spacing. It does not affect the apparent height or depth of the bumps. For example:
Depending on the projection type some of the parameters are required, some are optional and some aren't used. If no projection type is given the perspective camera will be used (pinhole camera). If no camera is specified a default camera is used.
Regardless of the projection type all cameras use the location, look_at, right, up, direction and sky keywords to determine the location and orientation of the camera. Their meaning differs with the projection type used. A more detailed explanation of the camera placement follows later.
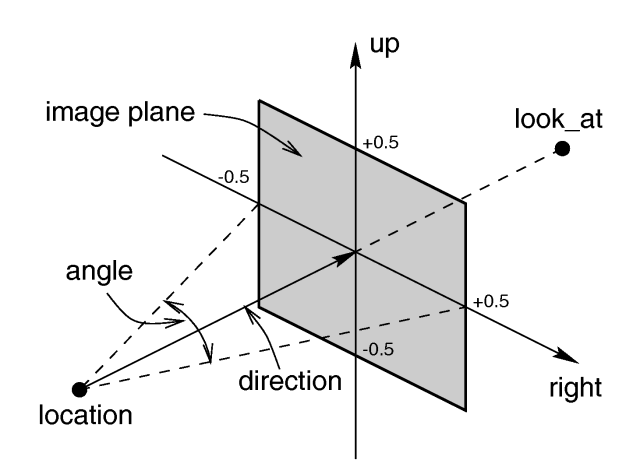
Perspective projection: This projection represents the classic pinhole camera. The (horizontal) viewing angle is either determined by the ratio between the length of the direction vector and the length of the right vector or by the optional keyword angle, which is the preferred way. The viewing angle has to be larger than 0 degrees and smaller than 180 degrees. See the figure below for the geometry of the perspective camera.
Orthographic projection: This projection uses parallel camera rays to create an image of the scene. The size of the image is determined by the lengths of the right and up vectors.
If you add the orthographic keyword after all other parameters of a perspective camera you'll get an orthographic view with the same image area, i.e. the size of the image is the same. In this case you needn't specify the lengths of the right and up vector because they'll be calculated automatically. You should be aware though that the visible parts of the scene change when switching from perspective to orthographic view. As long as all objects of interest are near the look_at location they'll be still visible if the orthographic camera is used. Objects farther away may get out of view while nearer objects will stay in view.
Fisheye projection: This is a spherical projection. The viewing angle is specified by the angle keyword. An angle of 180 degrees creates the "standard" fisheye while an angle of 360 degrees creates a super-fisheye ("I-see-everything-view"). If you use this projection you should get a circular image. If this isn't the case, i.e. you get an elliptical image, you should read "Aspect Ratio".
Ultra wide angle projection: This projection is somewhat similar to the fisheye but it projects the image onto a rectangle instead of a circle. The viewing angle can be specified using the angle keyword.
Omnimax projection: The omnimax projection is a 180 degrees fisheye that has a reduced viewing angle in the vertical direction. In reality this projection is used to make movies that can be viewed in the dome-like Omnimax theaters. The image will look somewhat elliptical. The angle keyword isn't used with this projection.
Panoramic projection: This projection is called "cylindrical equirectangular projection". It overcomes the degeneration problem of the perspective projection if the viewing angle approaches 180 degrees. It uses a type of cylindrical projection to be able to use viewing angles larger than 180 degrees with a tolerable lateral-stretching distortion. The angle keyword is used to determine the viewing angle.
Cylindrical projection: Using this projection the scene is projected onto a cylinder. There are four different types of cylindrical projections depending on the orientation of the cylinder and the position of the viewpoint. The viewing angle and the length of the up or right vector determine the dimensions of the camera and the visible image. The camera to use is specified by a number. The types are:
If the perspective camera is used the angle keyword overrides the viewing angle specified by the direction keyword and vice versa. Each time angle is used the length of the direction vector is adjusted to fit the new viewing angle.
There is no limitation to the viewing angle except for the perspective projection. If you choose viewing angles larger than 360 degrees you'll see repeated images of the scene (the way the repetition takes place depends on the camera). This might be useful for special effects.
You should note that the vista buffer can only be used with the perspective and orthographic camera.
qx = M00 * px + M10 * py + M20 * pz + M30
qy = M01 * px + M11 * py + M21 * pz + M31
qz = M02 * px + M12 * py + M22 * pz + M32
Section 7.3.2
Transformation Order
Section 7.3.3
Transform Identifiers
Section 7.3.4
Transforming Textures and Objects
Section 7.4
Camera
Section 7.4.1
Type of Projection
The perspective camera.
1 vertical cylinder, fixed viewpoint 2 horizontal cylinder, fixed viewpoint 3 vertical cylinder, viewpoint moves along the cylinder's axis 4 horizontal cylinder, viewpoint moves along the cylinder's axis
Table Of Contents