means that we slice the first copy from x=0 to x=2 at z=0 but at x=2 to x=4 we offset to z=0.05. In the 4 to 6 interval we slice at z=0.10. At the n-th copy we slice at 0.05 n z. Thus each copy is slightly different. There are no restrictions on the offset vector.
Finally the flip vector causes the pattern to be flipped or mirrored every other copy of the pattern. The first copy of the pattern in the positive direction from the axis is not flipped. The next farther is, the next is not, etc. The flip vector is a three component x, y, z vector but each component is treated as a boolean value that tells if you should or should not flip along a given axis. For example
means that every other copy of the pattern will be mirrored about the x- and y- axis but not the z-axis. A non-zero value means flip and zero means do not flip about that axis. The magnitude of the values in the flip vector doesn't matter.
works exactly the same as
The turbulence is always first. A better example of this limitation is with uneven turbulence and rotations.
The results will be the same either way even though you'd think it should look different.
We cannot change this basic behavior in POV-Ray now because lots of scenes would potentially render differently if suddenly the order transformation vs turbulence suddenly mattered when in the past, it didn't.
However, by specifying our turbulence inside warp statement you tell POV-Ray that the order in which turbulence, transformations and other warps are applied is significant. Here's an example of a turbulence warp.
The significance is that this
produces different results than this...
You may specify turbulence without using a warp statement. However you cannot control the order in which they are evaluated unless you put them in a warp.
The evaluation rules are as follows:
For example:
A map_type 0 gives the default planar mapping already described.
A map_type 1 gives a spherical mapping. It assumes that the object is a sphere of any size sitting at the origin. The y-axis is the north/south pole of the spherical mapping. The top and bottom edges of the bitmap just touch the pole regardless of any scaling. The left edge of the bitmap begins at the positive x-axis and wraps the pattern around the sphere from west to east in a -y-rotation. The pattern covers the sphere exactly once. The once keyword has no meaning for this type.
With map_type 2 you get a cylindrical mapping. It assumes that a cylinder of any diameter lies along the y-axis. The bump pattern wraps around the cylinder just like the spherical map but remains one unit tall from y=0 to y=1. This band of the pattern is repeated at all heights unless the once keyword is applied.
Finally map_type 5 is a torus or donut shaped mapping. It assumes that a torus of major radius 1 sits at the origin in the x-z-plane. The pattern is wrapped around similar to spherical or cylindrical maps. However the top and bottom edges of the map wrap over and under the torus where they meet each other on the inner rim.
Types 3 and 4 are still under development.
For example:
Although interpolate is legal in material maps the color index is interpolated before the texture is chosen. It does not interpolate the final color as you might hope it would. In general, interpolation of material maps serves no useful purpose but this may be fixed in future versions.
There are currently two types of interpolation:
For example:
Default is no interpolation. Normalized distance is the slightly faster of the two, bilinear does a better job of picking the between color. Normally bilinear is used.
If your map looks jaggy, try using interpolation instead of going to a higher resolution image. The results can be very good.
Computer generated images normally assume a vacuum space that does not allow the rendering of natural phenomena like smoke, light beams, etc. A very simple approach to add fog to a scene is explained in section "Fog". This kind of fog does not interact with any light sources though. It will not show light beams or other effects and is therefore not very realistic.
The atmosphere effect overcomes some of the fog's limitations by calculating the interaction between light and the particles in the atmosphere using volume sampling. Thus shaft of light beams will become visible and objects will cast shadows onto smoke or fog.
The syntax of the atmosphere is:
The type keyword determines the type of scattering model to be used. There are five different phase functions representing the different models: isotropic, Rayleigh, Mie (haze and murky atmosphere) and Henyey-Greenstein.
Isotropic scattering is the simplest form of scattering because it is independent of direction. The amount of light scattered by particles in the atmosphere does not depend on the angle between the viewing direction and the incoming light.
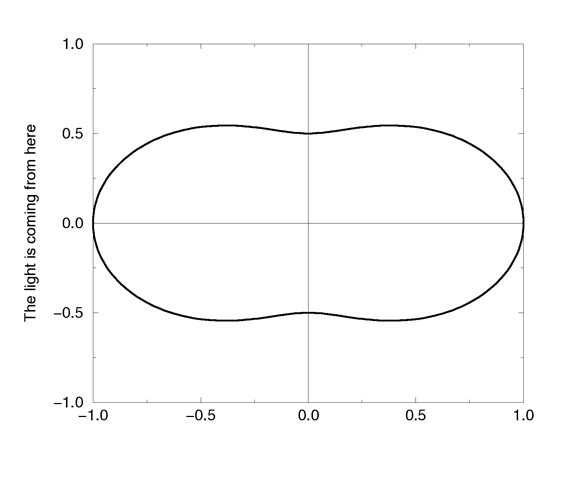
Rayleigh scattering models the scattering for extremely small particles such as molecules of the air. The amount of scattered light depends on the incident light angle. It is largest when the incident light is parallel or anti-parallel to the viewing direction and smallest when the incident light is perpendicular to the viewing direction. You should note that the Rayleigh model used in POV-Ray does not take the dependency of scattering on the wavelength into account.
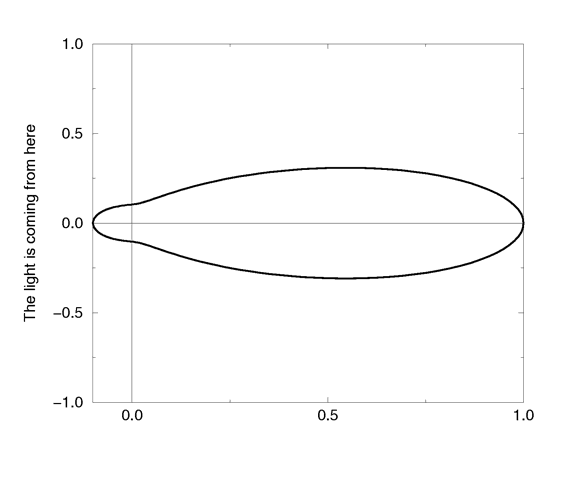
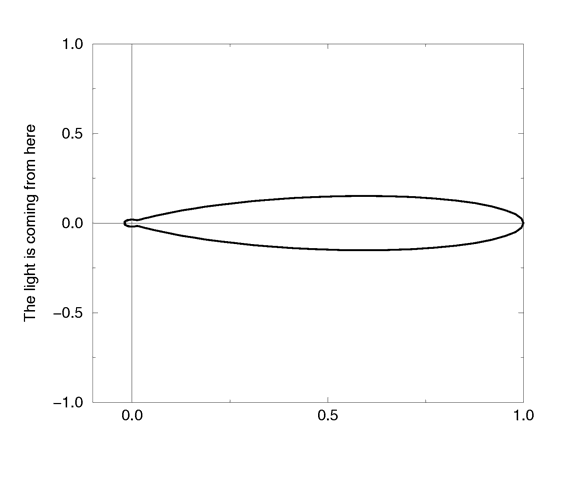
Mie scattering is used for relatively small particles such as minuscule water droplets of fog, cloud particles, and particles responsible for the polluted sky. In this model the scattering is extremely directional in the forward direction i. e. the amount of scattered light is largest when the incident light is anti-parallel to the viewing direction (the light goes directly to the viewer). It is smallest when the incident light is parallel to the viewing direction. The haze and murky atmosphere models differ in their scattering characteristics. The murky model is much more directional than the haze model.
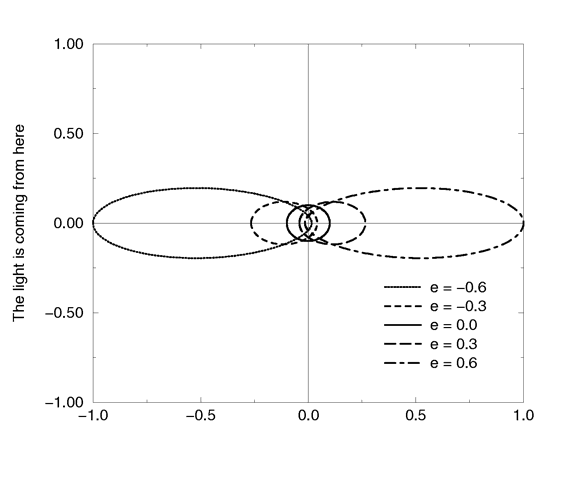
The Henyey-Greenstein scattering is based on an analytical function and can be used to model a large variety of different scattering types. The function models an ellipse with a given eccentricity e. This eccentricity is specified by the optional keyword eccentricity which is only used for scattering type five. An eccentricity value of zero defines isotropic scattering while positive values lead to scattering in the direction of the light and negative values lead to scattering in the opposite direction of the light. Larger values of e (or smaller values in the negative case) increase the directional property of the scattering.
The easiest way to use the different scattering types will be to declare some constants and use those in your atmosphere definition:
The distance keyword is used to determine the density of the particles in the atmosphere. This density is constant for the whole atmosphere. The distance parameter works in the same way as the fog distance.
With the scattering keyword you can change the amount of light that is scattered by the atmosphere, thus increasing or decreasing the brightness of the atmosphere. Smaller scattering values decrease the brightness while larger values increase it.
The colour or color keyword can be used to create a colored atmosphere, i. e. it can be used to get particles that filter the light passing through. The default color is black.
The light passing through the atmosphere (either coming from light sources or the background) is filtered by the atmosphere's color if the specified color has a non-zero filter value. In other words, the amount by which the light is filtered by the atmosphere's color is given by the filter value (pretty much in the same way as it is done for the fog). Using a color of rgbf <1,0,0,0.25> will result in a slightly reddish atmosphere because 25% of the light passing through the atmosphere is filtered by (multiplied with) the color of the atmosphere, i. e. rgb <1,0,0> (and that's red).
The transmittance channel of the atmosphere's color is used to specify a minimum translucency. If a value larger than zero is used you'll always see that amount of the background through the atmosphere, regardless of how dense the atmosphere is. This works in the same way as it does for fogs.
Since the atmosphere is calculated by sampling along the viewing ray and looking for contributions from light sources, it is prone to aliasing (just like any sampling technique). There are four parameters to minimize the artifacts that may be visible: samples, jitter, aa_level and aa_threshold.
The samples keyword determines how many samples are calculated in one interval along the viewing ray. The length of the interval is either the distance as given by the distance keyword or the length of the lit part of the viewing ray, whichever is smaller. This lit part is a section of the ray that is most likely lit by a light source. In the case of a spotlight it is the part of the ray that lies in the cone of light. In other cases it becomes more difficult. The only thing you should keep in mind is that the actual sampling interval length is variable but there will never be fewer than the specified samples in the specified distance.
One technique to reduce the visibility of sampling artifacts is to jitter the sample points, i. e. to add random noise to their location. This can be done with the jitter keyword.
Another technique is super-sampling (an anti-aliasing method). This helps to avoid missing features by adding additional samples in places were high intensity changes occur (e. g. the edge of a shadow). The anti-aliasing is turned on by the aa_level keyword. If this is larger than zero super-sampling will be used. The additional samples will be recursively placed between two samples with a high intensity change. The level to which subdivision takes places is specified by the aa_level keyword. Level one means one subdivision (one additional sample), level two means two subdivisions (up to three additional samples), etc.
The threshold for the intensity change is given by the aa_threshold keyword. If the intensity change is greater than this threshold anti-aliasing will be used for those two samples.
With spotlights you'll be able to create the best results because their cone of light will become visible. Pointlights can be used to create effects like street lights in fog. Lights can be made to not interact with the atmosphere by adding atmosphere off to the light source. They can be used to increase the overall light level off the scene to make it look more realistic.
You should note that the atmosphere feature will not work if the camera is inside a non-hollow object (see section "Empty and Solid Objects" for a detailed explanation).
Section 7.6.8.8.3
Turbulence Warp1) First any turbulence not inside a warp statement is applied regardless of the order in which it appears relative to warps or transformations. 2) Next each warp statement, translate, rotate, scale or matrix one-by-one, is applied in the order the user specifies. If you want turbulence done in a specific order, you simply specify it inside a warp in the proper place.
Section 7.6.8.9
Bitmap Modifiers
Section 7.6.8.9.1
The once Option
Section 7.6.8.9.2
The "map_type" Option
Section 7.6.8.9.3
The interpolate Option
Bilinear --- interpolate 2
Normalized Distance --- interpolate 4
Section 7.7
Atmospheric Effects
Section 7.7.1
Atmosphere
The Rayleigh scattering function.

The Mie "haze" scattering function.

The Mie "murky" scattering function.

The Heyney-Greenstein scattering function for different eccentricity values.
Table Of Contents